Some additional pages need to be created to complete the Stripe set-up.
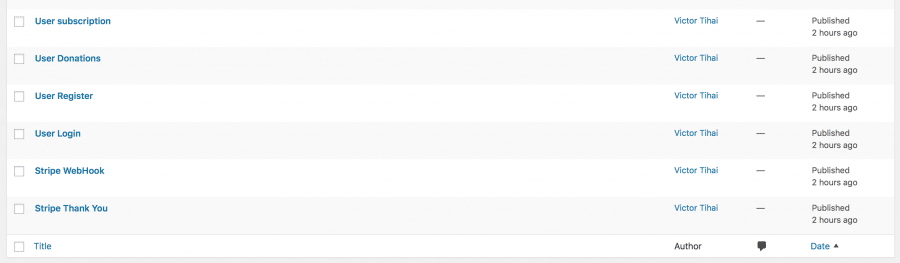
Set up 5 pages, with each using one of the following page templates:
- User Subscription
- User Donations
- User Register
- User Login
- Stripe WebHook

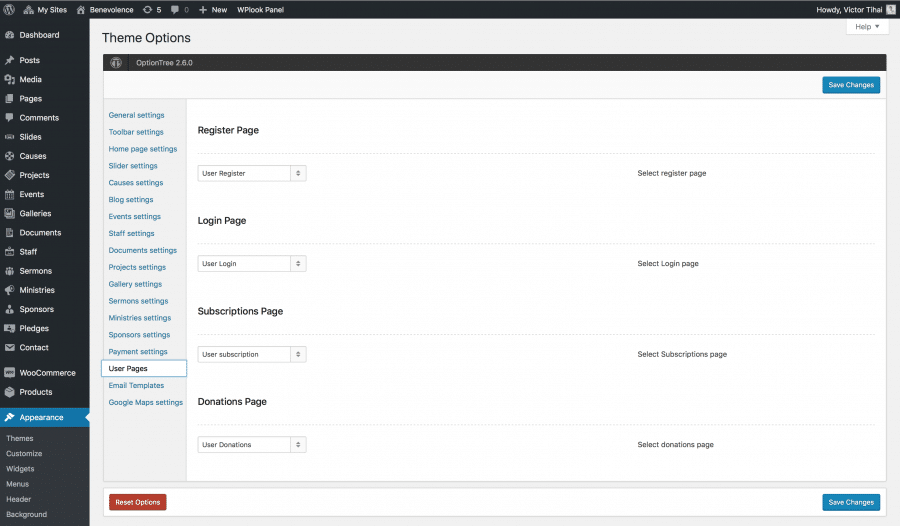
Go to Appearance → Theme Options → User Pages and set the pages appropriately, like in the following image. Save your changes.

Stripe Webhooks
The Stripe webhook page is where events relating to your Stripe payments will be sent – the page template will log these, and deal with them appropriately, for example, by saving the donation as a Pledge.
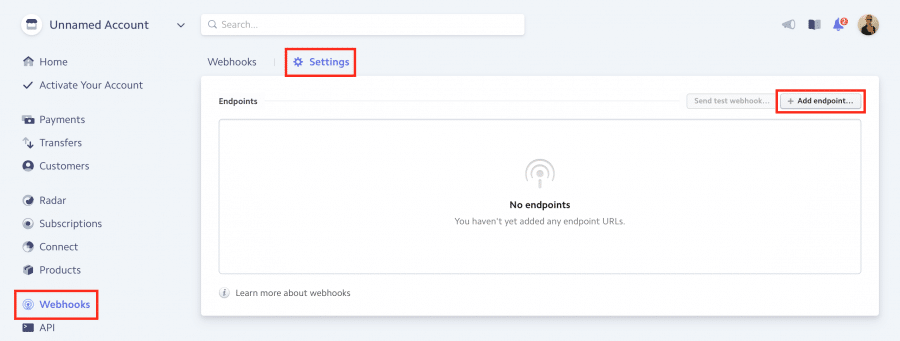
Copy the link to the page using the page template Stripe WebHook. Log into your Stripe account and go to Webhooks from the left sidebar. At the top of the page, select the Settings tab, and click Add endpoint…
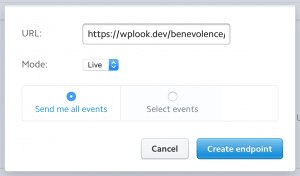
In this pop-up, paste in the URL, set the Mode to Live and select Send me all events. To save your changes, click Create endpoint.
The webhook page must be accessible from the internet, so if you are testing the theme on your computer, Stripe payments will not complete.
If you want to customize the content of the emails sent to customers after completing Stripe transactions, head to the Email Templates chapter of the documentation.