Close your eyes and imagine a world with no colors. Well, if you are like me, it’s a world I would never want to live in. The same concept applies to websites, the ones that lack colors appear boring. As a web designer, color scheme management should be an integral part of your workflow. Colors have the power to set the underlying tone for emotions and associations. Choosing a website color scheme is one of the most exciting stages of building a website. All you need is the will to explore and a clue of where to get the website color schemes. Here at WPlook Themes, we have received tons of emails asking how to choose the right colors. Choosing a color scheme can be a difficult task if you don’t know where to begin. There is an infinite number of possible color combinations out there.
If you are among this clueless lot, today is your lucky day. We present to you a simple and practical approach to selecting color schemes to increase your website’s visual appeal. As a bonus, we’ve added a few recommendations on popular website color scheme tools. Sit back and be ready to learn how to manipulate the influence of color schemes to increase sales and conversions on your website.
The Importance of Choosing a Color Scheme
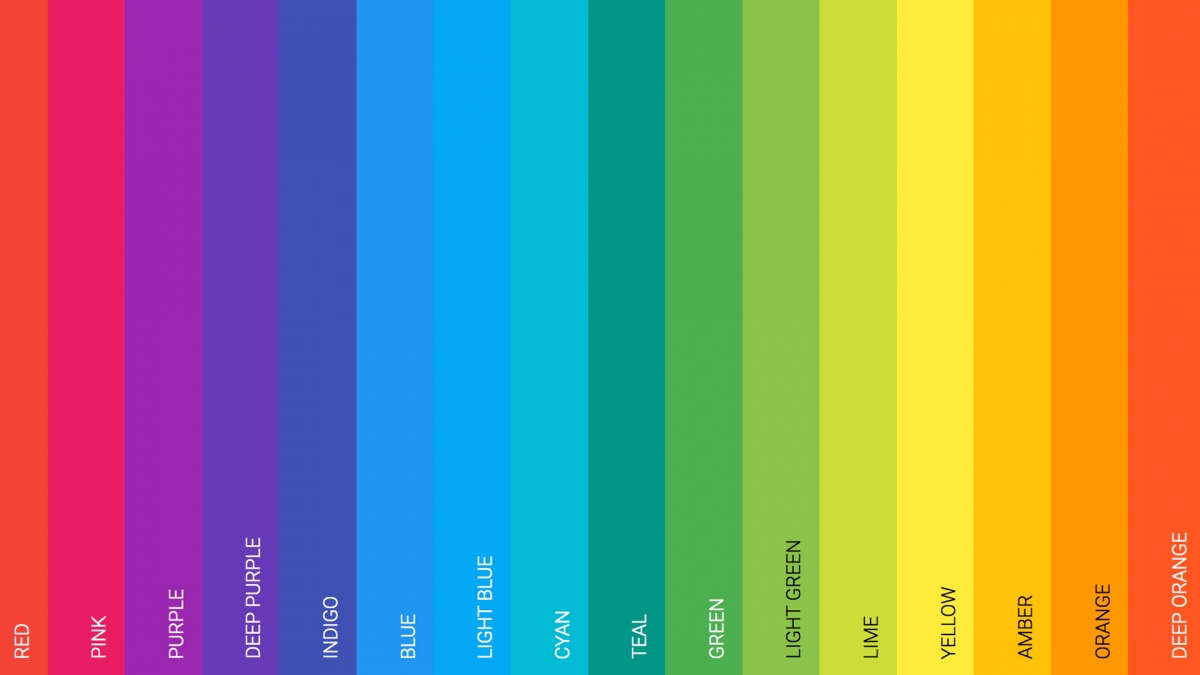
Studies have proven that there is a correlation between color psychology and human response (marketing communication). Your website’s color is one of the first things your web visitors will notice from your visual brand, so it is imperative to make a great first impression. By picking the right colors on your site, you will be able to attract the right audience and keep your website visitors glued. The right color scheme helps to shape your brand’s identity. Unknown to many website owners, color schemes for websites have a significant impact on the feelings of readers. For instance, red represents boldness and confidence and is popular among the younger generation. Blue, on the other hand, represents reliance, stability, and trust. The unique persuasive strength of colors will help to keep your readers interested and make them come back for more. Just think of some of the world’s biggest brands. A majority of them have a distinct color scheme connected to their brand identity.
Tips for Choosing the Best Color for Your Website
- Avoid using too many colors. As a rule of the thumb, the less a color is used, the more likely it is to stand out.
- Cater to your target audience – give priority to the emotions you want to convey.
- Pick designs that are friendlier to color blind people.
- Look up other websites for inspiration but do not copy from your competition.
- Try to use complementary colors for background and text.
- Follow the 60-30-10 rule to create a balance (I’ll elaborate later in the article).
- Make use of free online tools (we have suggested 5 tools).
Before you pick a color scheme, you need to ask yourself some basic questions.
What Is a Color Palette and a Color Scheme and How Should I Use them On My Website?
A color palette is an assortment of colors that you will use for a particular project. When you build a color palette, you look for colors that complement each other. A color scheme involves choosing 2 main colors with the right amount of contrast and one or two text colors. Most websites prefer to use one base color, one accent color and one text color in black, white or grey. As a general guide, pick 3 different colors in this ratios: 60, 30 and 10 percent respectively. You should shift your focus to base color as it is the color you will use most. The Accent helps to add personality to your site. This means that you should use the Accent color on very small parts of your blog, like icons and buttons.
Why Is It Important That I Choose The Right Color Scheme?
Color schemes for websites do not just affect logos, they affect a bunch of other elements on a website including text, titles, menu, background, images, and links. Colors can help you push sales, make your pages readable, and significantly impact your brand’s identity and recognition. Each color evokes a different emotion and association, meaning that colors should be considered with care in every web design decision. When picking a color scheme, you should take into account the impact that the colors will have on your online audience.
What Is The Purpose Of My Blog Or Site?
People start websites for different reasons. Some websites work on creating a certain emotional connection with readers while others look to portray a certain image. Whatever your reason, it helps that you take a considerable amount of time to plan around your online objectives. Before you start designing your blog, brush up on the psychology of color. If you want to create a website that will mostly have images, it is advisable that you create a color palette based on the content of the imagery.
How Do I Apply My Preferred Color Scheme To My Site?
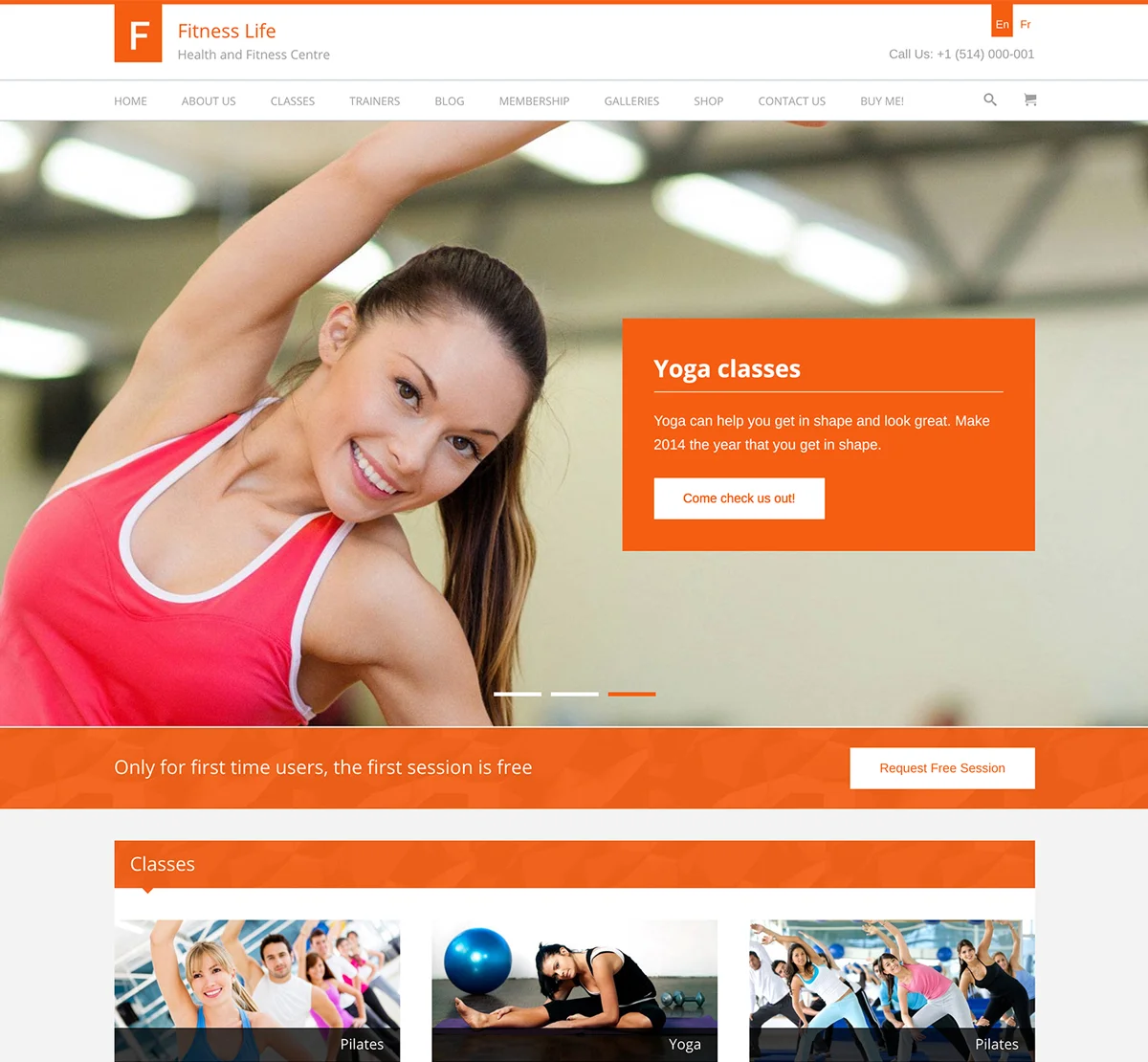
If you still have problems picking the right color scheme for your website, feel free to look up on the web for inspiration and pick a color scheme depending on these 2 factors: the message you want to convey to your target audience and what you intend to say about the subject. The right color combination is a matter of balance. If you are an active and funky brand, you may want to employ vibrant colors to bring an energetic vibe to your site. If you own a wellness clinic, a muted color palette featuring calming and serene colors will suffice.
Free Online Tools Suggestions
There are 1000s of free and premium online tools available on the web. This article will focus on free tools. The many free color tools available can make the process of picking the right one daunting. Some of these free tools are extremely basic and just copy each other. To save you the
trouble, we have prepared 5 suggestions based on features, design, and usability to bring you up to speed on the current trends in color schemes. We believe that one of them will help get the right color scheme for your site.
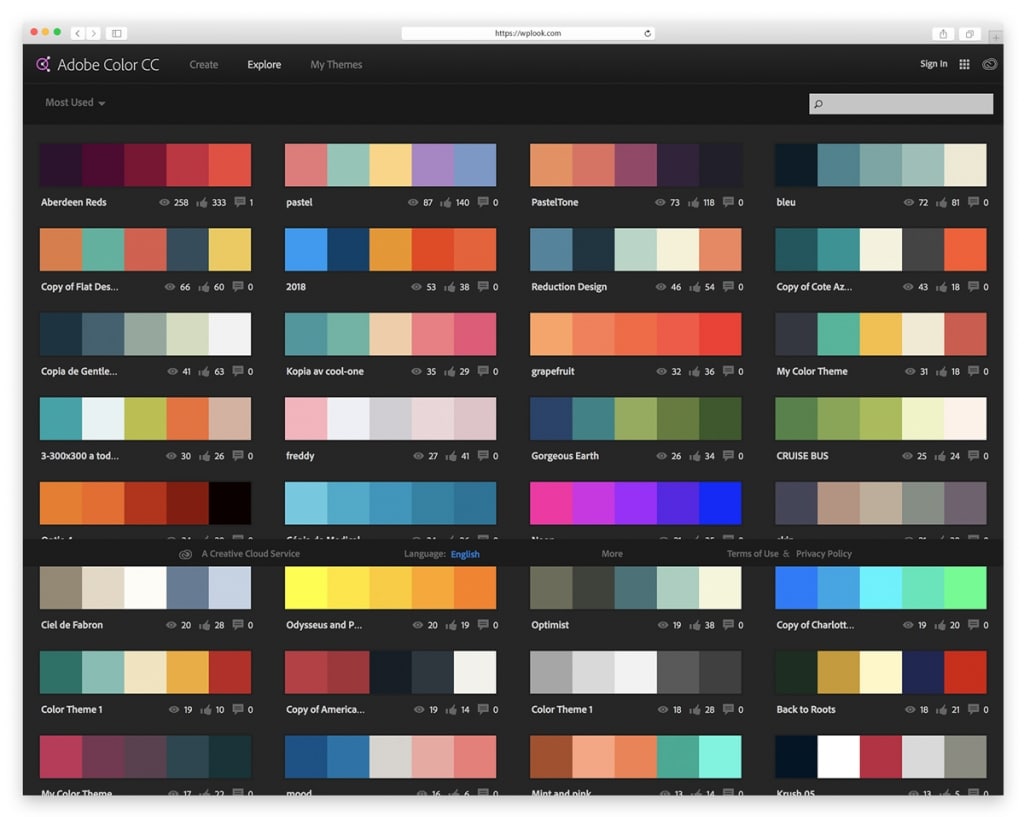
Adobe Color CC

You are probably of tired of seeing Adobe tools everywhere, well, it’s impossible not to. Adobe has a long history of designing industry standard tools trusted by millions of web designers and developers. Adobe Color CC, Previously known as Adobe Kuler, is a Creative Cloud Service and arguably the best website color schemes creation tool out there, and for
Adobe Color CC has all the richness and quality you’d expect from an Adobe tool. This tool has a Color Wheel that helps you get the right color scheme. It is recommended if you’re just starting out building your color palette or if you want to have fun experimenting with various color rule blends to get the perfect color scheme. You can additionally generate custom color palettes by uploading images.
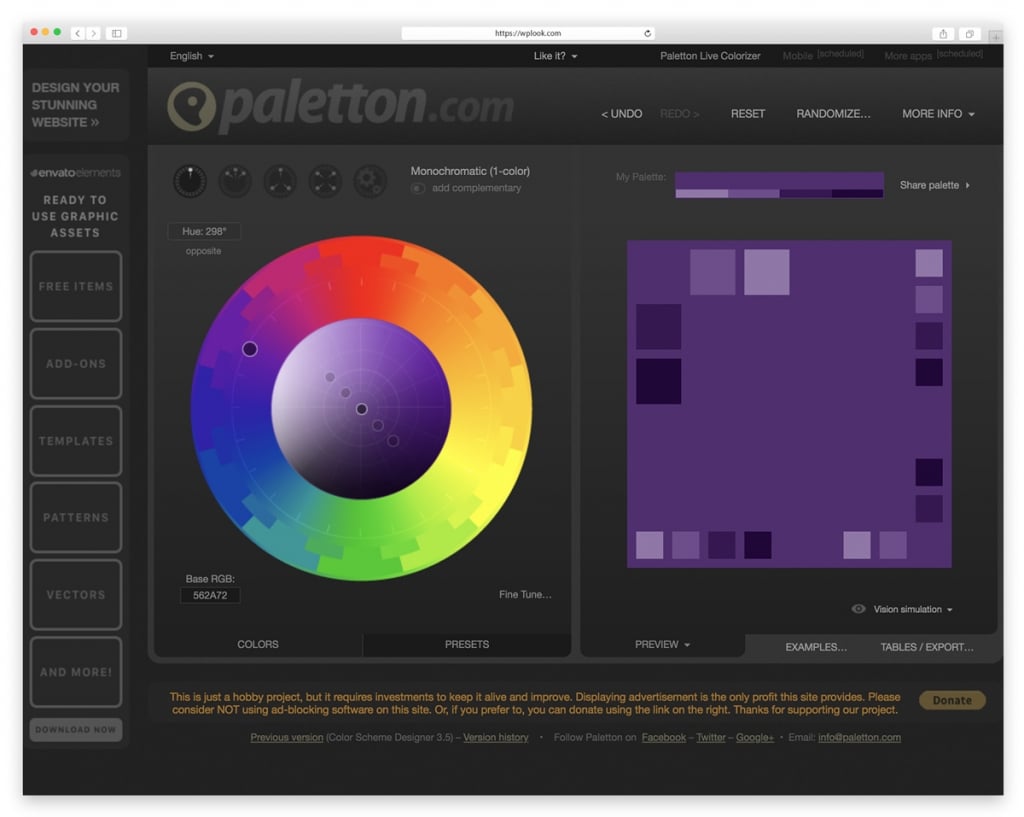
Learn MorePalleton

Palleton is a good alternative to Adobe Color CC. This advanced website color scheme tool features high-quality options ideal for professional web designers who love experimenting with colors.
It is one of the most fully featured tools I bumped into in my research. You can view and customize this tool by monochrome colors, accented analogous, triad and adjacent just to mention a few.
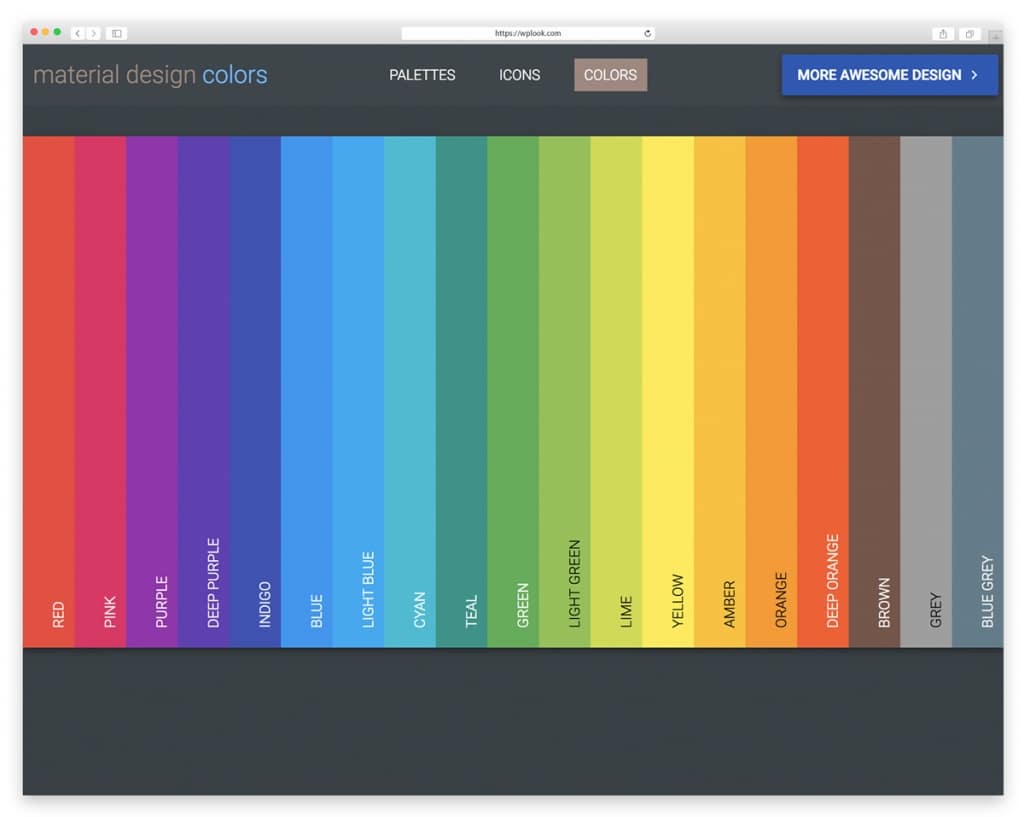
Learn MoreMaterial Design Palette

Material Design Palette takes typical color scheme generators to the next level by combining the colors in a color palette in a powerful way. If your plan is to create a website based on material design, look no further than Material design palette.
This powerful website color scheme tool provides an amazing color palette that can be used for virtually any type of website. The colors are designed to work harmoniously to help you come up with a multi-colored scheme. After picking a primary and secondary color, this tool will give you a live preview of how the colors will appear in the real-life design.
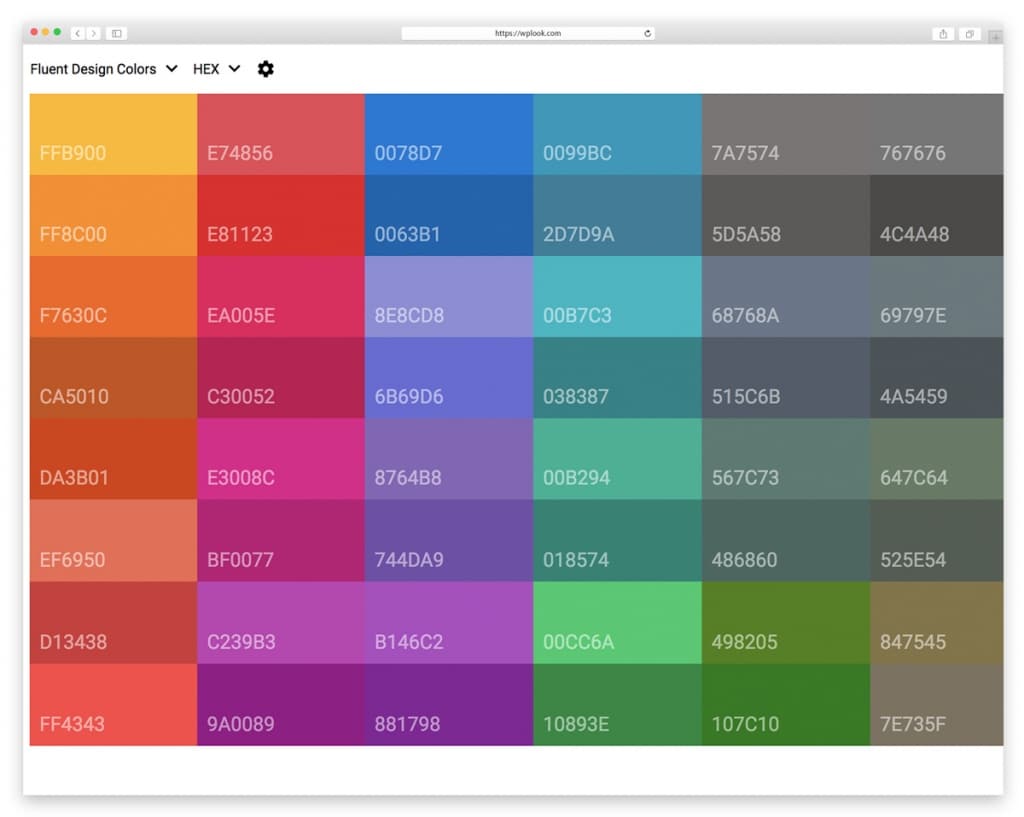
Learn MoreMaterial UI

Colors have the ability to make or break your design, but with Material UI you don’t have to worry about that anymore. Material UI is a website color schemes tool that puts more control in your hands.
It is bundled with features that make choosing a color scheme rapid and fun. You have the freedom to choose from Fluent Design Colors, Flat UI Colors, Metro Colors, Social Colors and more. You will also love the smart preview mode in Material UI.
Learn MoreColorSchemer Studio

ColorSchemer Studio is a versatile website color scheme tool that helps you to create attractive color schemes easily and quickly. This tool work on Windows only.
The main screen features a wheel where users can have a closer look at the tones of other colors that complement the color you provide. The remaining 2 tabs will show you colors that match with your preferred color to help you create an ideal website color scheme.
Learn MoreConclusion
You are now armed with an arsenal of tools and tips to create awe-inspiring color palettes for your website. Colors can make a whole lot of difference when used correctly in web design projects. By creating the right mood and ultimately the ideal emotive tone with your online audience, you will be on the right path to creating a functional website that will bring immense traffic.
Web Design