Since June 2016, Google requires all sites displaying Google Maps to use them with an API (Application Programmers Interface) key.
This page will guide you through obtaining an API key, and how Google Maps integration can be used in WPlook Themes.
Our themes use two types of API keys: browser keys and server keys. To progress through this guide, you need to log in to your Google account. If you don’t have one, you can sign up for one.
Obtaining a browser API key
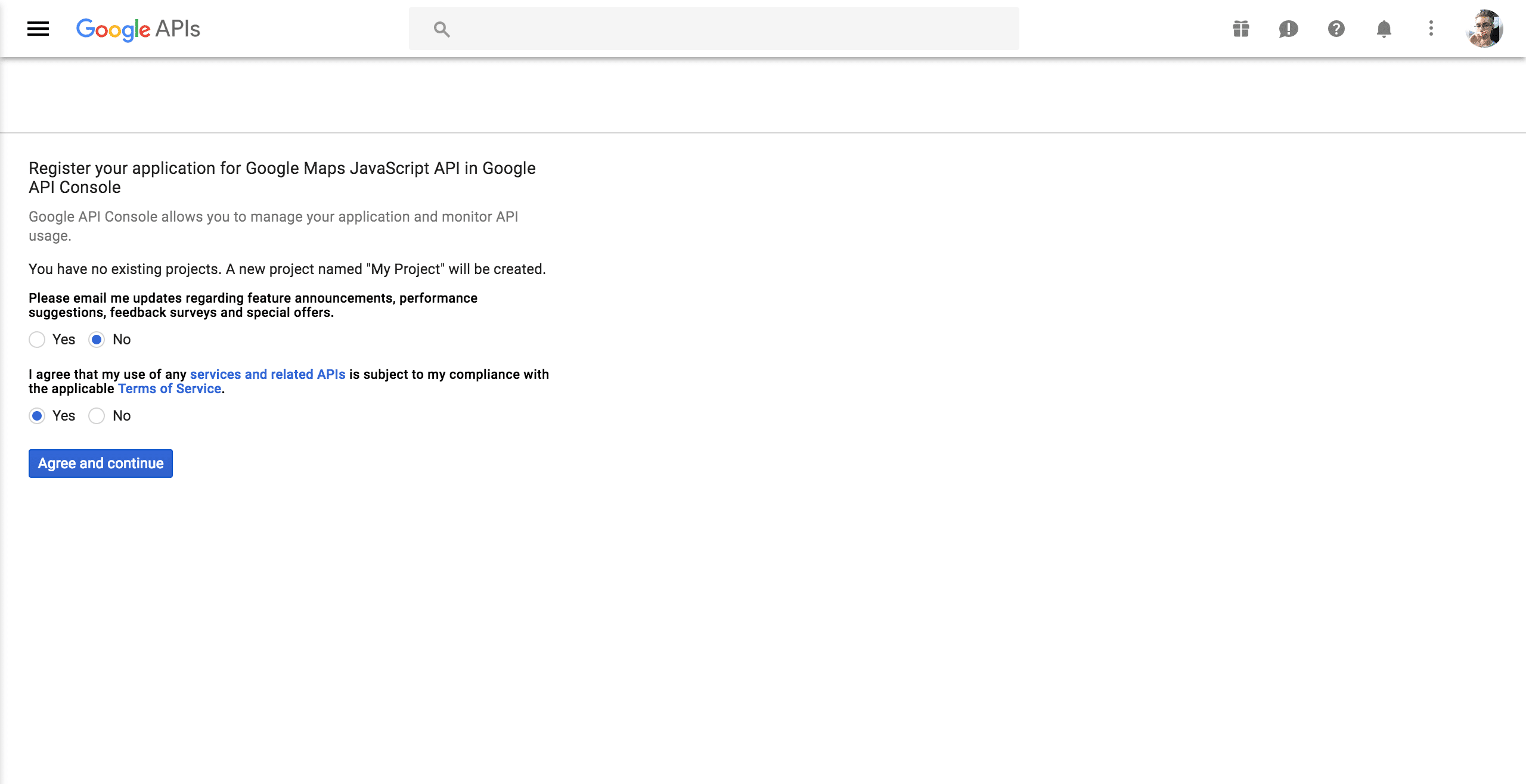
First, go to Get a key. If this is the first time you’re using the Google API Console, you will be asked to agree to its’ Terms of Service and a new project will be automatically created once you do. Otherwise, choose to Create a project and Continue.
Wait a few seconds, creating a project might take a while. Once done, you will be redirected to the Credentials page.
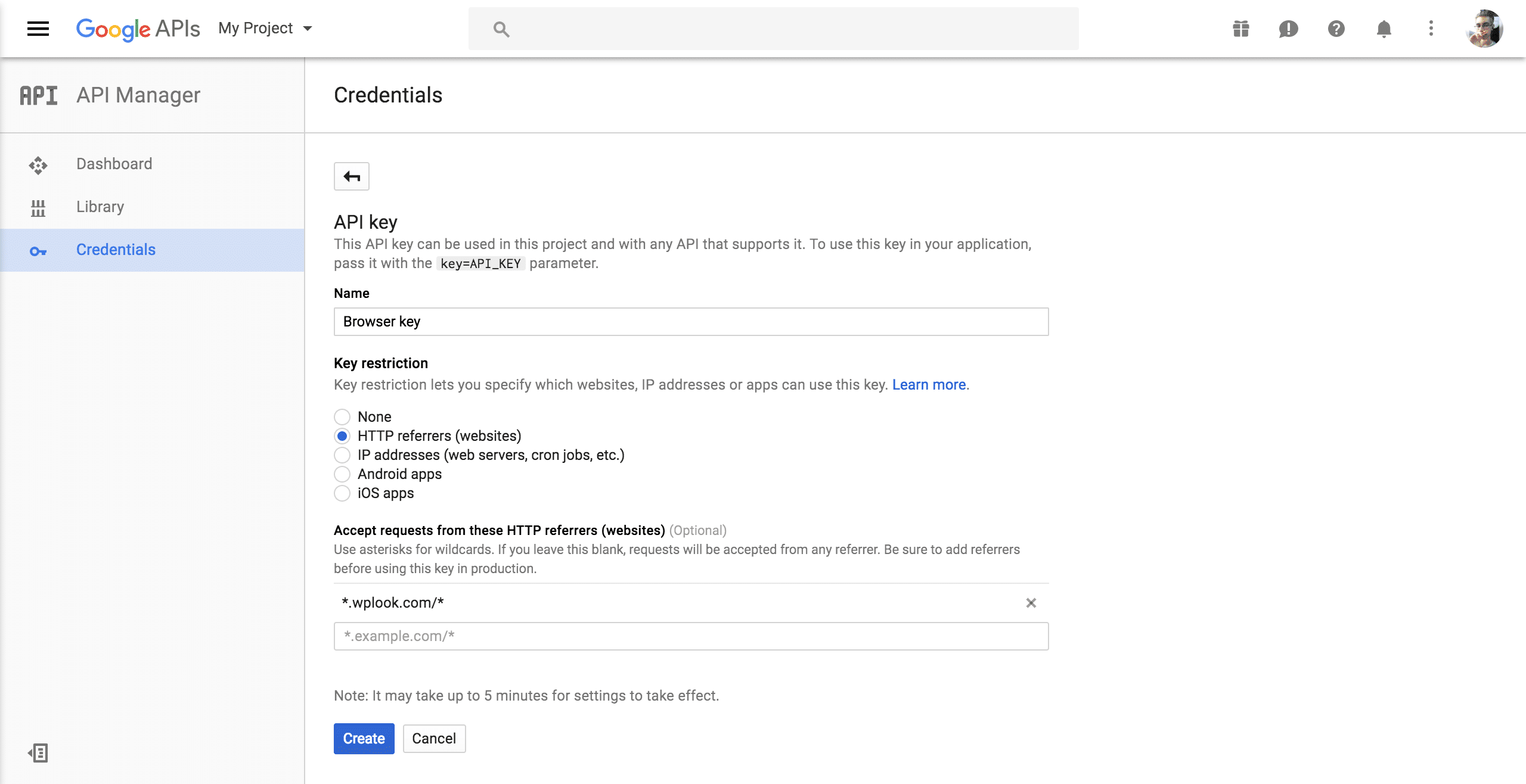
Give your API key a relevant name, like Browser key, select HTTP referrers (web sites) from the Key restriction section and in the Accept requests from these HTTP referrers (web sites) field, enter the URL of your site, in a format like http://wplook.com/*, and additionally https://wplook.com/* if your site is set up to use HTTPS. This will ensure that only your site can use this API key, and is an additional security measure. Remember to change this field if your site URL changes in the future. Click Create.
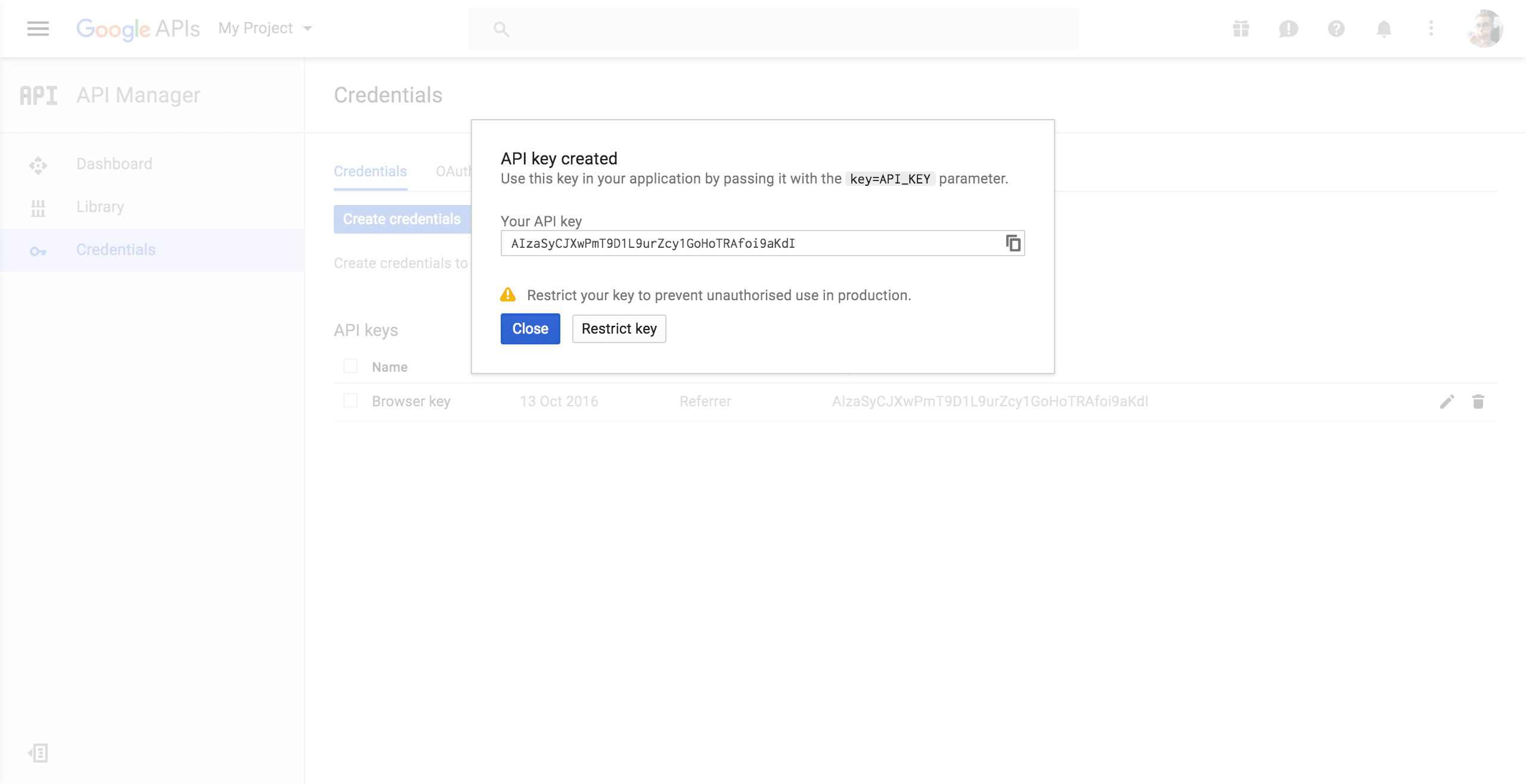
Your API key will now be generated. Click it to select it and copy it.
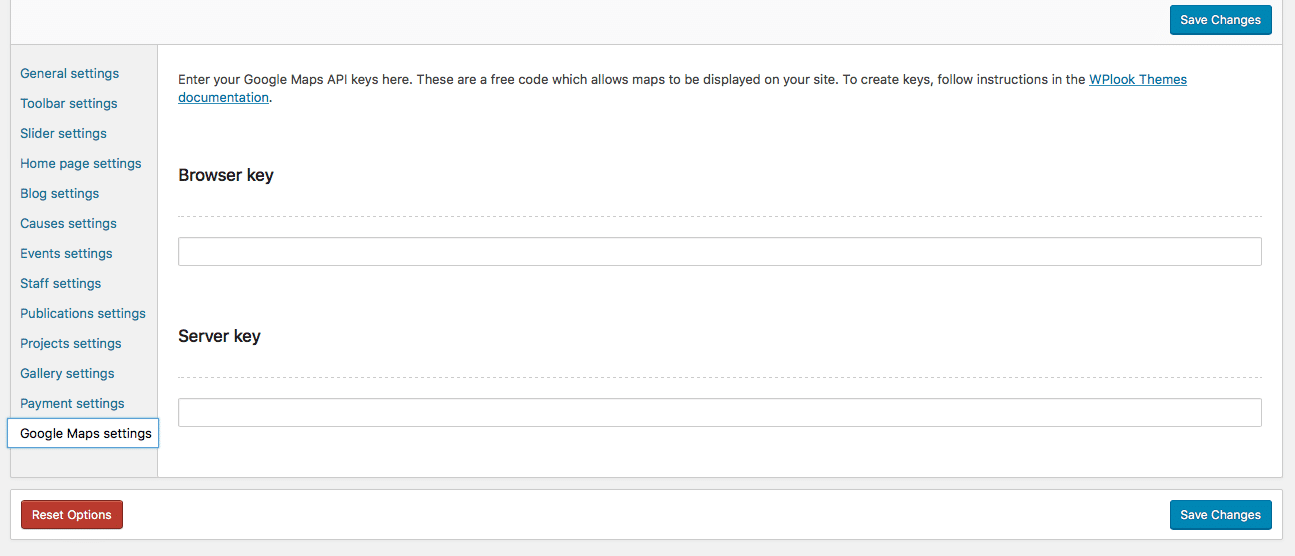
In another tab, open your site’s admin area and navigate to the Theme Options page. Across all of our themes, the API keys are stored in the Google Maps settings tab. Paste in your browser key and Save Changes.

Obtaining a server API key
Obtaining a server key is very similar to obtaining a browser key. First, click this link to get a server key. Instead of creating a new project, select the project you’ve created when obtaining a browser key.
Wait a few seconds, accessing a project might take a while. Once done, you will be asked to create an API key.
Your API key will now be created.
Just like in the last step, copy it and paste it into Theme Options. Save the changes and your maps will be ready to go!
It’s important that you do not restrict access to this key for the maps to work correctly. This is not an issue, as unlike the browser API key, this key is not visible to users of your site anyway.
Should you ever need to access your API keys in the future, they will be accessible in the Google API Console. Select your project at the top of the page and go to the Credentials tab to view them.
Using Google Maps
The latest versions of WPlook themes and plugins now use addresses instead of coordinates to find places on a map.

Basically, these fields can accept any address, such as “51 Sherbrooke W., Montreal, QC“, as well as coordinates in the format latitude,longitude (such as “45.511892,-73.569732“) if you need something more precise. They cannot accept business names or landmark names, such as “Notman House“.
If you’ve already entered latitude and longitude values separately before upgrading to versions of themes which accept addresses, these will continue to be used, but will no longer appear in the admin interface.