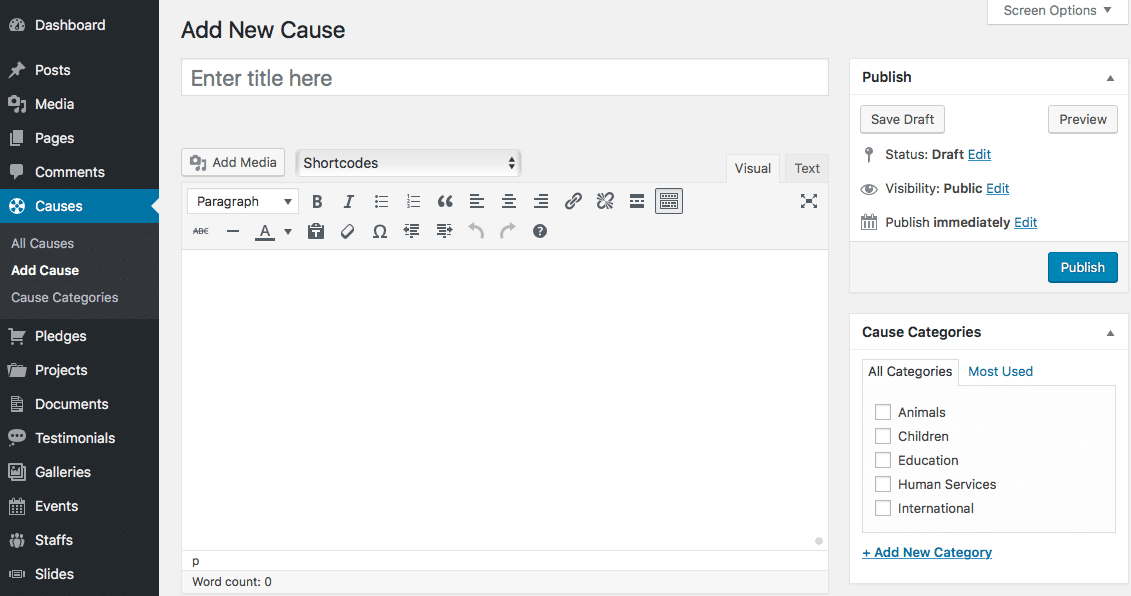
You can add new causes through Causes → Add Cause in the WordPress Administration Panel.

Causes contain most of the same options as standard posts. You can read about these in the Add New Post chapter. Additionally, they contain post options specific to causes.
Cause Options
Cause Options are found below the editor on the Edit Cause page. If the Cause Options are not visible, make sure they are checked inside the Screen Options area at the top.
If you are adding a new cause, make sure you have saved the post before editing cause options. Otherwise, the cause options will not be visible.
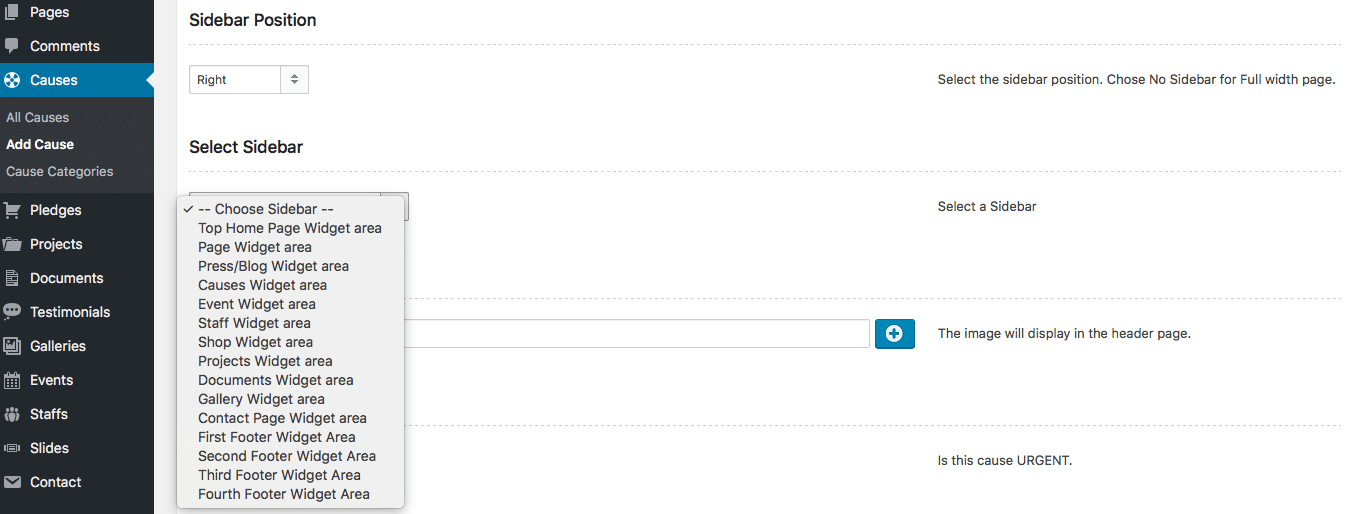
Sidebar Position
Select the sidebar position. Choose No Sidebar for Full- width page.
Select Sidebar

Header image
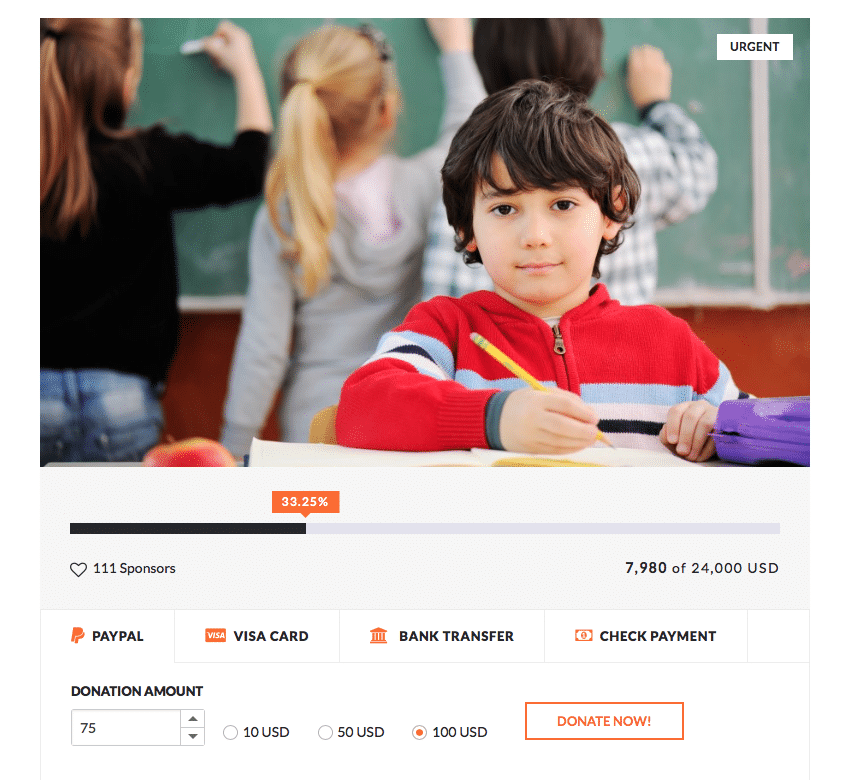
The header image is displayed behind the title at the top of the single cause page in the front-end. Select a wide but short image, around 1680px x 275px. Click the + button to upload an image.
If you don’t add a header image, the default background color will be displayed.
Is Urgent?
Is this cause URGENT. Switch to On or Off.
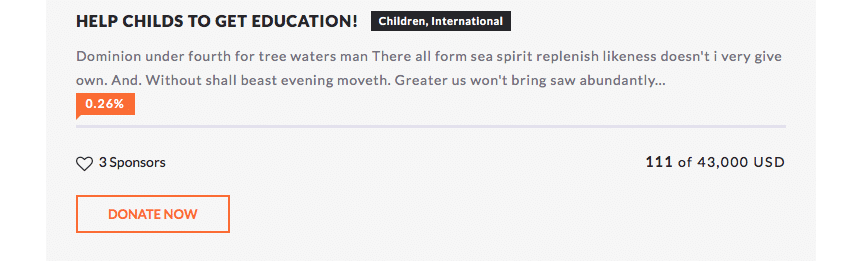
Goal amount
The amount of money you are raising for this cause. Keep this field empty if you do not want to display a progress bar on the single cause page. The currency used here can be set in Theme Options → Payment Settings → Currency Code.

First default donation amount
Donate for a cause. ( for example: 10 USD)

Second default donation amount
The second default donation amount. ( for example: 50 USD)
Third default donation amount
The third default donation amount. ( for example: 100 USD)
Custom donation amount
Choose the amount you want to donate. (for example 75 USD)
Share buttons
Set to On to display the sharing buttons for Twitter, Facebook, Pinterest and Google+.
