The theme comes with an easy to use tool for changing the styling of elements without the need to write any CSS code, it is called Styler.

When you’re logged in as the administrator you will see this in the top right corner on any page.
To activate it simply click on it and it will go into active mode.
While Styler is in active mode, when you hover elements that can be changed you will see a border around them (image below).

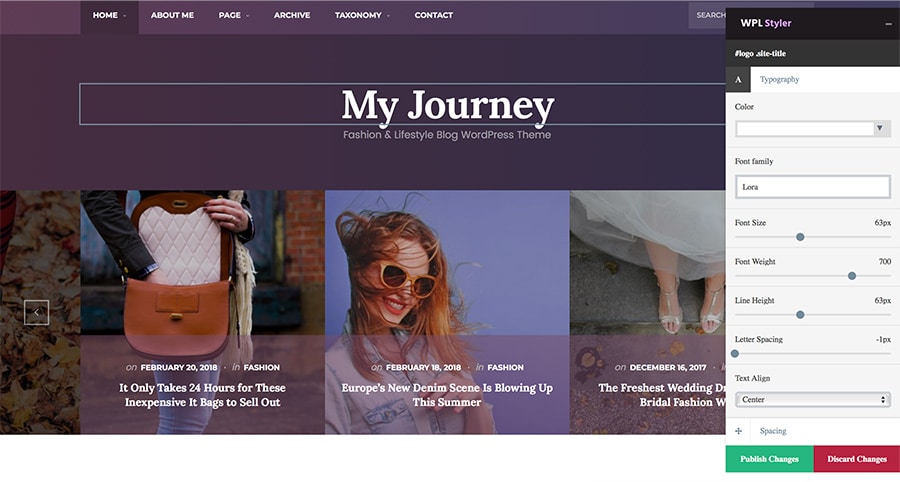
Clicking on any of those elements will show the options available for that element in the panel.
As you can see the options are separated into different sections:
Typography ( font size, family, color… )
Spacing ( margins and paddings )
Background ( bg color )
Border ( border radius )
Clicking on any of the sections will show options for those sections.
As you change options you will see the changes you make immediately.
At any time you can click on a different element to change it’s styling properties.
Once done with changes simply press the Publish Changes button and that’s it.
Or you can discard the changes by clicking the Discard Changes button. You will be given 2 options, to discard what you made this session or all changes you’ve made to it.
